A különbség a margó és a párnázás között | Padding vs Margin
Margin vs Padding < A margó és a párnázás közötti különbség a
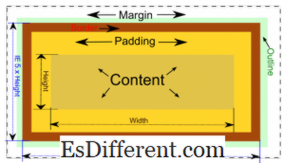
CSS fontos szempontja, mivel a margó és a párna a CSS-ben használt két fontos elgondolás, így biztosítva a különböző elemek közötti távolságot. A párnázás és a margók nem cserélhetők, és különböző célokra megfelelő módon kell használni. A kitöltés a blokk tartalma és szegélye közötti tér. A margó viszont egy blokk határán kívül eső terület. A margó elválasztja a blokkokat a szomszédos tömbökről, miközben a párnázás elválasztja a határt a tartalomtól.
Mi a padding?A CSS (
Cascading Style Sheets ) esetén a kitöltés a tartalom és a határ között található hely. Eltávolítja a blokk tartalmát a szélétől. A párnázás átlátszó, és magában foglalja az elem háttérképét vagy háttérszínét is. Az elem kitöltésének összegét a CSS kód "kitöltése" kifejezéssel határozza meg. Például, ha 25 px párhuzamot kíván hozzáadni a tartalom körül, akkor a kódot használhatja.
szélesség: 300px;
magasság: 300px;
padding: 25px;
határ: 25px szilárd;
}
Szükség esetén különféle kitöltési értékeket lehet megadni a bal, jobb, felső és alsó részhez. A következő kóddarab mindegyik oldalon különböző padding értékeket határoz meg.
div {
szélesség: 300px;
magasság: 300px;
padding-top: 25px;
padding-bottom: 35px;
padding-left: 5px;
padding-right: 10px;
határ: 25px szilárd;
}

CSS (Cascading Style Sheets) esetén a margó a határon kívüli terület. Egy blokkot választ el a többi blokktól. A margó is átlátható, de nagy a különbség a párnázással, hogy a margó nem tartalmazza az elemre alkalmazott háttérképeket vagy háttérszíneket. A CSS-ben a margó összegét a "margin" kifejezés határozza meg. A következő kóddarab 25 px margót alkalmazott a div blokk körül.
div {
szélesség: 320px;
magasság: 320px;
határ: 5px szilárd;
margin: 25px;
}
Különböző értékek adhatók meg a blokk különböző oldalai számára is. A következő kódszám mindegyik oldalon különböző margin értékeket alkalmaz.
div {
szélesség: 320px;
magasság: 320px;
határ: 5px szilárd;
margin-top: 25px;
margin-bottom: 35px;
margin-left: 5px;
margin-right: 10px;
}
Mi a különbség a Margin és a Padding között?
• A kitöltés a határ és a tartalom közötti tér, míg a margó a határon kívüli terület.
• A párkány elválasztja a blokk tartalmát a határtól. A margó elválasztja az egyik blokkot a másikból.
• A párnázás a háttérre és a háttérszínre vonatkozik a tartalomra, miközben a margó nem elégedett.
• A szomszédos tömbök lapjai átfedhetnek, miközben a párnázás nem fedik egymást.
Összefoglaló:
Padding vs Margin
A padding egy olyan blokk belsejében lévő tér, amely elválasztja a határt a tartalomtól. A margó a határon kívüli távolság, amely elválasztja a blokkot a szomszédos blokkoktól. A másik különbség az, hogy a párnázás magában foglalja a tartalom körül alkalmazott háttérképet és háttérszíneket, míg a margó nem tartalmazza azokat. A szomszédos blokkok szélessége néha átfedhet, ha a böngésző megjeleníti az oldalt, de a párnázás nem fog megtörténni.
Képek jóvoltából:
Felix CSS doboz modellje. láb (CC BY-SA 3. 0)



