Különbség a DIV és a SPAN között A

és olyan HTML-címkék, amelyek HTML-kód elemeket definiálnak.
HTML (Hypertext Markup Language) olyan strukturált kód, amelyet az online, mindennapos, bármely eszközön megjelenő weboldalak létrehozásához és megjelenítéséhez használunk.
Más technológiák és programozási nyelvek integrálhatók a HTML-be, hogy dinamikus és fejlett funkciókat biztosítsanak a webhelyen.
A HTMLHypertext Markup Language
(HTML) megértése egy széles körben használt jelölőnyelv, és utal egy webböngészőn megjelenített weboldal szerkezetére és kódjára. A HTML olyan szövegfájl, amely speciális kódot (szintaxist) tartalmaz az oldal stílusának, tartalmának, elrendezésének és formátumának meghatározásához. A
Markup kifejezés azt jelzi, hogy a szöveg / kód készen áll a feldolgozásra és bemutatásra. I. e. egy weboldalon, egy webböngészőben.
A jelenlegi verzió még mindig HTML4, de lassan megszűnik, mivel a HTML5 több támogatást és elfogadást nyer a dinamikus és érzékeny weboldalak számára.
A CSS (Cascading Style Sheets) (CSS)
szerves részévé válik a dinamikus és válaszadó oldalak építésében. Ez egy különálló fájl, amely minden elemre definiálja az attribútumokat, mint például a betűtípus, a szín, az illesztés - ezért a fejlesztőnek nem kell feltüntetnie az elem stílusát minden egyes alkalommal, amikor a HTML-kódot használja. A HTML legfontosabb szerkezete
A fejlesztési nyelvből a legtöbbet kihasználva a szabványos fájlszerkezethez való ragaszkodás és a legjobb szintaktikai használat figyelembe vétele kulcsfontosságú a stabil, célzatos és vizuálisan vonzó webes tartalmak megjelenítésében.
A HTML-oldalak elemek által definiált struktúrát (más néven címkéket) is tartalmaznak. A HTML kód írása során ezek az elemek párosítva jelennek meg - ez azt jelenti, hogy minden címke nyitást és zárást igényel. A kezdet és a vég.
Egy elemet nyitunk a szintaxissal:
és zárt . A / ferde vonal jelzi az elem definíciójának végét. Az elemek attribútumait és tartalmát a két pont között határozzuk meg.
A HTML fájlhoz szükséges
minimális elem a definíció, (csak HTML4) és a címkék. DOCTYPE Definition
- A definíciót (DTD) először egy HTML-fájl első tagjaként kell deklarálni, ezért az oldal feldolgozása esetén a webböngésző tudja, hogy milyen típusú fájl, és ezért helyesen értelmezheti és értelmezheti. megjeleníti az oldalt.
A HTML4-ben változatok vannak a DTD-ben (az oldalattribútumoktól és elemektől függően), de a tipikusabb állítások a következők:
vagy
A HTML5-ben a DTD sokkal egyszerűbb:
· HTML, HEAD és BODY
A címke azt jelzi, hogy HTML-fájl, és ez a HTML elem gyökere, amely tartalmazza az összes többi későbbi elemet; bevált gyakorlatként ajánlott a nyelvi jellemzők bevonása; Például:
- A HTML4-ben szükséges, de nem kötelező a HTML5-ben. Ez a dokumentum olyan elemeket tartalmaz, amelyek relevánsak ehhez a dokumentumhoz, például címhez, hivatkozási szkriptekhez, stílusok és metaadatok meghatározásához. A zárt tagot a
- Az elemnek az oldal fő tartalmának megtartásával kell kezelnie, beleértve a táblázatokat, a képeket, a szövegeket, a listákat stb. Az új HTML5 elem használata nem kötelező az oldalon vagy a tartalom egy másik részén.
- HTML Elements
A HTML5 új elemeket hozott létre a fejlesztés és a tervezés megkönnyítése érdekében, valamint eltávolította a HTML4-ben használt elemeket is. A HTML4 és HTML5 közötti különbségek listáját a World Wide Web Consortium (W3C) [ii] teszi közzé.
HTML DIV TAG
A fejlesztésekkel és az új elemekkel kombinálva a CSS előrehaladtával egyes elemeket különböző, jobb módokon lehet használni, mint korábban, és a weboldalak egyre gyorsabbak lesznek, egyre gazdagabbak és gyönyörűek lesznek megnézi! a CSS segítségével a HTML5 használatával helyettesíthetők bizonyos elemek, amelyek túlságosan használtak, például.
A címke népszerű az oldal tartalmának szegmentálásakor. Ennek az elemnek a létrehozásakor automatikusan szünetet ad
a szöveg vagy a tartalom megtartása érdekében, ahelyett, hogy az oldal mentén megindult volna a szöveg.
A weboldal elérhetõségével és a keresõmotorok optimalizálásával a technikák meglehetõsen tudománynak számítanak, és a WC3 javasolja, hogy ne mindig visszaálljanak a HTML5 használatába.
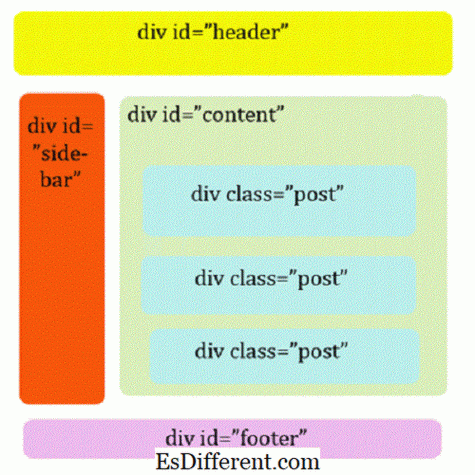
Példa egy szépen strukturált, de egyszerű blog formátumra, az elemek helyett az új HTML5 elemeket CSS-sel; használja az elemet a fő tartalomhoz, az elemet az oldal, a fejléc vagy a lábléc bármely tartalmának kiemelésére vagy különválasztására (bárhol!), és az elemet fel lehet használni a menü vagy a csoportos linkek böngészéséhez.
Ezek az új elemek egyszerűen azonosítják a tartalomtípust a HTML5 használatával. Azonban a címkét a CSS segítségével is használják reagáló webhelyek létrehozására.
Az egyes elemek (saját "id" vagy "osztály" létrehozásával) a CSS fájl definiálható az egyes elemek manipulálásához.
Az alábbi HTML példa példát mutat több elem használatára:
Saját példák
Az elemek különböző attribútumokkal rendelkezhetnek, különféle méretűek a reagálható interakcióhoz a használt eszköz képernyőmérettől függően.
Íme egy példa arra, hogyan lehet minden egyes elemet megcímezni a HTML megfelelő CSS fájljában - minden
címke hivatkozásával. #Header {
szélesség: 800px;
magasság: automatikus
margin-left: auto;
margin-left: auto;
}
#Featured {
magasság: 150px;
Háttérszín: #CCC;
}
HTML SPAN TAG

Az elem egy inline elem, és nem tör ki sorokat, hacsak a szünet
címkét nem használjuk, és a kijelölt szöveg (tartalom) a nyitott és a záró címkék között egy sor (alapértelmezés szerint további elemek használata nélkül).
Az inline elemek a szöveges elemek a HTML fájlban, és meghatározhatók egy másik elem vonalán belül.
Mint az elemnek nincs
jelentése az optimális hivatkozás érdekében. Alapvetően az elemtartalmat jeleníti meg, ahogy az, de minden esetben a CSS-ben definiálható a stílus, ha helyesen címkézik és más attribútumokkal gazdagítják vagy manipulálják a JavaScript-sel. Az alábbi példában a kék szöveg rávilágít arra, hogy a span elem hogyan lehet beágyazott egy olyan vonalbeli elemként, amely különböző attribútumokkal rendelkezik, mint a szülőeleme - a p>:
bekezdés megnyitása A példa megnyitásához kattintson az ikonra az alján az oldalon.
Ha egy webböngészőben nézzük meg, akkor a fenti elem szövege a bekezdéshez eltérő betűkkel jelenik meg, és hangsúlyozza, hogy a felhasználónak milyen módon kell kattintania a példához.
Megjegyzés: a HTML4 és a HTML5 között nincs különbség.




